パイプラインと Task 編集用のエディタ¶
パイプラインのサイズが大きくなると、yml を編集するのが非常に難しくなります。 また、インデントのミスやパラメータ不足は、パイプライン設定/実行のエラーの元になります。こうしたチェックにはvalidate-pipeline を使うことができますが、開発前にあらかじめエラーを即ハイライトしてくれるエディタがあると捗ります。これは、IDE の構文エラーのハイライト機能に近いものです。 このセクションでは、Concourse のパイプラインと Task の yml の編集に使用できるエディタをご紹介します。
Visual Studio Code¶

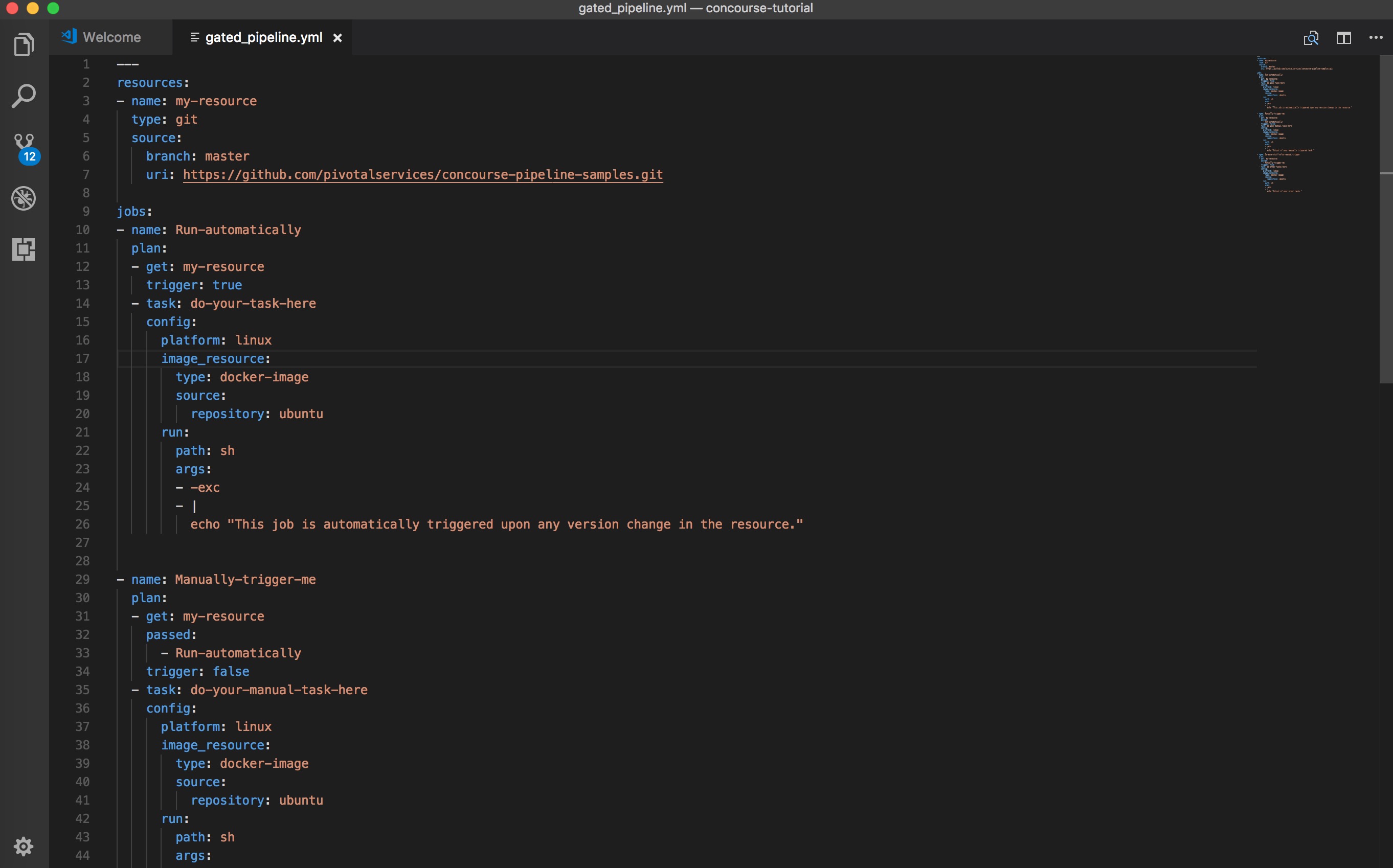
ここ から Visual Studio Code をダウンロードし、パイプラインと Task の yml を自由に編集することができます。ダウンロードしたら、Concourse CI パイプラインEditor を ここ からインストールしましょう。 Concourse CI の パイプラインおよび Task 設定の yml ファイルのバリデーションとコンテンツアシストを提供します。これはパラメータや構文エラーを自動的にサジェストしてくれる機能です。
機能¶
機能は次のとおりです:
バリデーション¶
タイピングするとテキストがパースされ、基本的な構文上および構造上の正確性がチェックされます。説明を表示したい時は、エラーマーカーにカーソルを合わせます。
コンテンツアシスト¶
属性のすべての名前やそのスペルを覚えられないと思ったことはありませんか? または、取得する Task のパラメータと、ソース属性のどちらに設定する Resource プロパティだったかを覚えられないといったことはありませんでしたか? または、特定のプロパティに「特別な」値が受け入れ可能であることを忘れていたことはありませんか? コンテンツアシストは、これらに対する解決方法です。
ホバードキュメント¶
各属性の意味が何であるかを正確に覚えられないと思ったことはありませんか? そういった場合、属性にカーソルを置いて詳細なドキュメントを読むことができます。
この プラグインのページで、さらに詳細な情報と制限事項を確認できます。
Atom¶

ここ から Atom をダウンロードし、パイプラインと Task の yml を自由に編集することができます。ダウンロードしたら、concourse-vis プラグインをここ からインストールしましょう。これは、Atom 上で Concourse パイプラインをプレビューするためのプラグインです。Atom のもう一つの利点は、set-pipeline を使う前に、とてもクールに Concourse パイプラインのプレビューを確認できる点です。
この プラグインのページで、さらに詳細な情報と制限事項を確認できます。